The original purpose of this project was to learn how to import and manipulate images in NetBeans. This was not my first Java project—previously I had programmed some astronomical algorithms and a Sudoku solver, and a few odds and ends.
My programming idea was to substitute pennies for pebbles in the game of Mancala . I called the variation ‘Penny Mancala’ or ‘Pencala’ for short. The graphical user interface would represent the numbers of pebbles in each pit as combinations of coins, like pocket change.
At first I was going to compute coin
combinations programmatically and overlay images, but Photoshop® was more expedient.
for (int i=0; i < 35; i += 1) {
scoreImage[i] = ImageIO.read(PencalaView.class.getResourceAsStream("/images/" + prefix + "s" + Integer.toString(i) + ".png"));
}
The variable prefix identifies the class of images (e.g. coins) to load into the image array and the constant “s” identifies the image as belonging to a scoring pit. A similar but shorter loop loads playing pit images.
Strictly speaking, one trial is enough to demonstrate loading an image. However, in addition to serving as an image exercise, this program evolved to become a fun exercise in other ways. To make it work satisfactorily other programming problems had to be solved.
To play a game with the computer program as opponent required devising a method for the program to choose a move. Mancala differs from many games in that players have repeat turns, whenever a play ends in the scoring pit. A turn is not complete until all repeat plays have been carried out.
The method that I implemented for the program’s move selection is basically a look-ahead evaluation. After the player completes a turn, the program generates a list of positions corresponding to all possible replies, when carried to their conclusion (repeat plays included). This process is applied recursively to a given depth.
eval = -evalPositionList(oppList, depth - 1, constant);
When the depth bottoms out or the game is over, each position is evaluated by counting values for each side (as if the deepest position were at the end of the game).
if ((depth == 0) || (gameOver(curPosition))) eval = evalTerminus(curPosition, constant);
This value is trickled back. Thus, the program chooses a move that results in the lowest value for the human player’s best reply, and so forth.
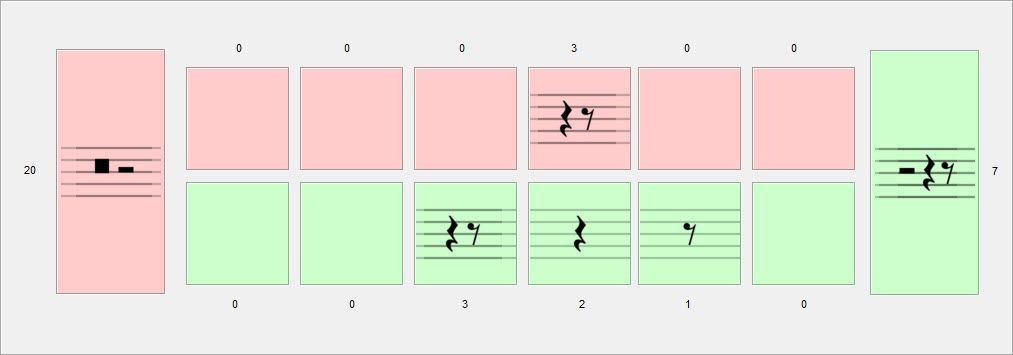
Once all this was working with coin combinations represeting pit values, I thought of another unusual way of displaying Mancala pit values, namely the duration of music notes or rests. Setting aside dotted notes and tuplets etc. the duration of music notes is a binary scheme. A separate symbol is used for durations of 1, 2, 4, 8, and so forth, and (when dots are omitted) in-between values consist of combinations of these symbols.
The most natural choice for duration=1 would be a quarter note (crotchet). However, that choice would cause large values to require duration symbols that are rarely seen in printed music. Therefore instead I made the value 1 correspond to the duration of an eighth note (quaver).
It is perhaps more mentally challenging to compute music durations than coin combinations from a visual representation. However, the program does have an option to display values as numbers in addition to their visual representations.

The Windows program (executable jar) with supporting lib files and a .pdf help file may be downloaded as Pencala.zip. To try out the game, after downloading and extracting files, create a shortcut to Pencala.jar.[1]
[1] Coin images were created in Photoshop® from original photographs. Combinations of notes and rests were made from on-line images of individual notes or rests.